はじめに
メインのエディタを「Atom」から「Visual Studio Code」に乗り換えました。
理由としましては、「Atom」が重く、ちょっとファイルを開きたい時にも時間が掛かってしまうためです。
インストール方法
まずVisual Studio Codeのサイトからダウンロードし、インストールします。
基本設定
ファイルのアイコン
ファイルにアイコンを設定します。
「基本設定」→「設定」からユーザー設定できます。
"workbench.iconTheme": "vs-seti"
フォント・フォントサイズ
フォントを「ricty」にし、フォントサイズを少し大きくします。
"editor.fontSize": 13,
"editor.fontFamily": "ricty"
拡張機能
そのままで十分使えるのですが、細かなところを拡張機能で拡張していきます。
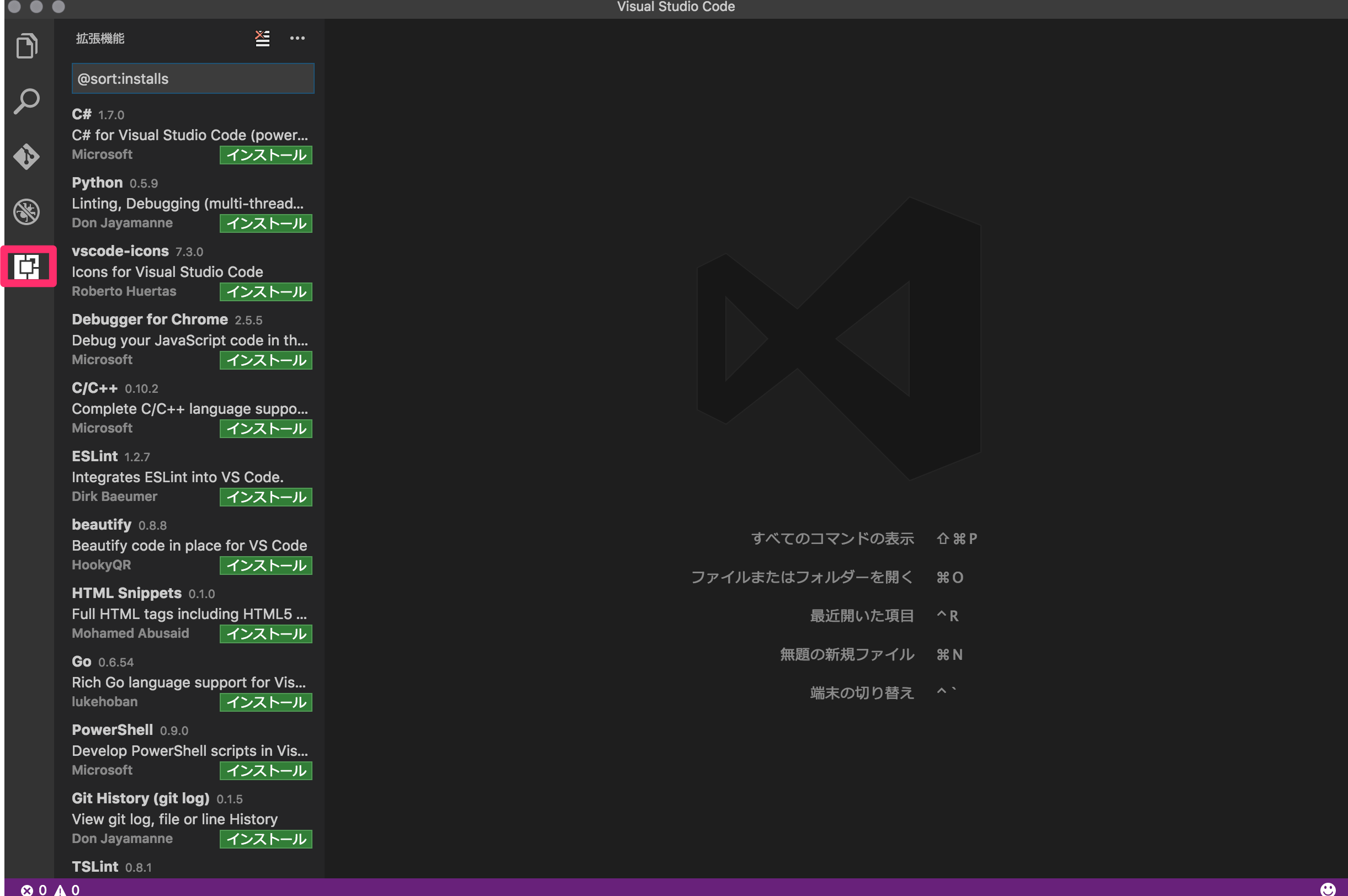
インストール方法
左サイドバーから選択し、該当の拡張機能をインストールします。
(または⌘+Pからも検索できます)

インストールした拡張機能
プロジェクト管理
Projectを管理できます。
「⌘+Shift+p」から「Project」と入力すると、Project Managerのメニューが表示されるため
こちらから使用します。
マーク
「MARK: 」や「TODO: 」とした場所を、マークする。
設定を同期
gistを利用して、設定を同期します