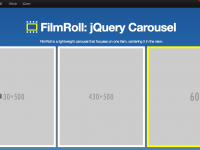
このように、左右に画像を表示するためのプラグインです。
レスポンシブにも対応しており、大変便利です。
使用方法
まず、jqueryのpluginなのでjqueryと、FilmRollをダウンロードします。
html
htmlでは、javascriptの読み込み・スライダーの設置を行います。
javascriptの読み込み
<script src="js/jquery.js"></script> <script src="js/jquery.film_roll.js"></script>
とし、jqueryとFilmRollを読み込みます。
スライダーの設置
<div id="slider">
<div>
<a href="link.html"><img src="slide01.jpg"> </a>
</div>
<div>
<a href="link.html"><img src="slide01.jpg"> </a>
</div>
</div>
リンク先・画像は適宜変更してください。
javascript
$(function() {
fr = new FilmRoll({
container: '#slider', // sliderのID名
pager: false, // Pagerを使用する場合にはtrue
height: 330
});
});
スワイプにも対応する場合には、TouchSwipeを読み込むことで対応できます。