2017/10/10
iPhone Mac
インストールされているXcodeを最新版に保ちながら、
開発用に古いSwiftを使用するため、Xcodeを共存させる方法になります。
非常に簡単に利用できます。
Xcodeを利用
Xcodeを共存させるには複数のXcodeをインストールすることで対応できます。
ダウンロード
https://developer.apple.com/downloads/
こちらからダウンロードしたいXcodeをダウンロードし、インストールします。
その際Xcode.appの名前を「Xcode.7.3.1」(7.3.1バージョンを利用する場合)などと変更し
インストール済みのXcode.appと被らないようにします。
利用方法
利用するには、対象のプロジェクトをアプリケーションから選択で先ほどインストールした
Xcodeを選択すれば、先ほどインストールしたXcodeで開発できます。
xcode buildのパスを変更
先ほどインストールしたままでも、xcode上での開発では問題ありませんが
xcode buildを利用する際には、既存のXcodeを参照してしまうため
SwiftのバージョンがインストールしたXcodeのバージョンと異なってしまいます。
そのため、xcode buildで利用するXcodeを変更する必要があります。
xcode buildのXcode(7.3.1)を変更
変更するには、「xcode-select」にパスを渡します。
その際管理者権限が必要になります。
$ sudo xcode-select --switch /Applications/Xcode7.3.1.app
xcode buildのXcode(最新版)を変更
xcode buildのXcodeを元に戻します。
$ sudo xcode-select --switch /Applications/Xcode.app
これでXcodeを複数共存し、異なるxcode buildを利用することが出来ました。
2017/4/26
Git Server
SSHが使えないServerにGit「git-ftp」を導入する
SSHが使えないServerにFTPでアップするのは大変なため、SSHが使えないServerでもGitを利用できるように
「git-ftp」を導入、Gitを利用して更新します
git-ftpのインストール
git-ftpをインストールします
# update
$ brew update
# install
$ brew install git-ftp
これでgit-ftpをインストール出来たので、導入していきます。
git-ftpの導入
git-ftpを導入します。
# 対象のディレクトリに移動
$ cd 〇〇(ディレクトリ)
# git-ftpを初期化
$ git ftp init -u 〇〇(FTPのUser) -p 〇〇(FTPのパスワード) ftp://〇〇(FTPのHost)/〇〇(同期対処ディレクトリのパス 例)demo.com/public_html)
- FTPのUser
- FTPのパスワード
- FTPのHost
- 同期対処ディレクトリのパス
の4点を指定し、initコマンドで初期化します。
初期化・同期が成功しましたら、対処のディレクトリに「.git-ftp.log」というファイルが作成されます。
これでgit-ftpを利用できる様になりました。
git-ftpの運用
アップロード
pushコマンドでアップロード出来ます
git ftp push -u 〇〇(FTPのUser) -p 〇〇(FTPのパスワード) ftp://〇〇(FTPのHost)/〇〇(同期対処ディレクトリのパス 例)demo.com/public_html)
簡単に、git-ftpの導入が出来ました。
2017/3/28
JavaScript
「Uncaught Error: 〇〇.render(): A valid React element (or null) must be returned. You may have returned undefined, an array or some other invalid object.」
というエラーが起こった際のメモです。
原因
renderの「return」が抜けており、返却がないためエラーになっていました。
対処法
renderにreturnを入れてあげて解決しました。
2017/3/6
Mac
はじめに
メインのエディタを「Atom」から「Visual Studio Code」に乗り換えました。
理由としましては、「Atom」が重く、ちょっとファイルを開きたい時にも時間が掛かってしまうためです。
インストール方法
まずVisual Studio Codeのサイトからダウンロードし、インストールします。
基本設定
ファイルのアイコン
ファイルにアイコンを設定します。
「基本設定」→「設定」からユーザー設定できます。
"workbench.iconTheme": "vs-seti"
フォント・フォントサイズ
フォントを「ricty」にし、フォントサイズを少し大きくします。
"editor.fontSize": 13,
"editor.fontFamily": "ricty"
拡張機能
そのままで十分使えるのですが、細かなところを拡張機能で拡張していきます。
インストール方法
左サイドバーから選択し、該当の拡張機能をインストールします。
(または⌘+Pからも検索できます)

インストールした拡張機能
プロジェクト管理
Project Manager
Projectを管理できます。
「⌘+Shift+p」から「Project」と入力すると、Project Managerのメニューが表示されるため
こちらから使用します。
マーク
Mark Jump
「MARK: 」や「TODO: 」とした場所を、マークする。
設定を同期
Settings Sync
gistを利用して、設定を同期します
2017/3/1
Server
はじめに
AWSの初期アカウントはそのままだと、ID・PWのみで全権限を取られてしまうため
最低限2段階認証を設置する。
2段階認証用アプリ
GoogleやDropboxなどの2段階認証でも使用できる「IIJ SmartKey」を使用しました。
AWS初期アカウントを2段階認証にする
AWSへログイン
AWSのIAMのページへアクセスし、通常通りログインします。
ルートアカウントの MFA を有効化
IAMページの「ルートアカウントの MFA を有効化」から「MFAの管理」を選択します。

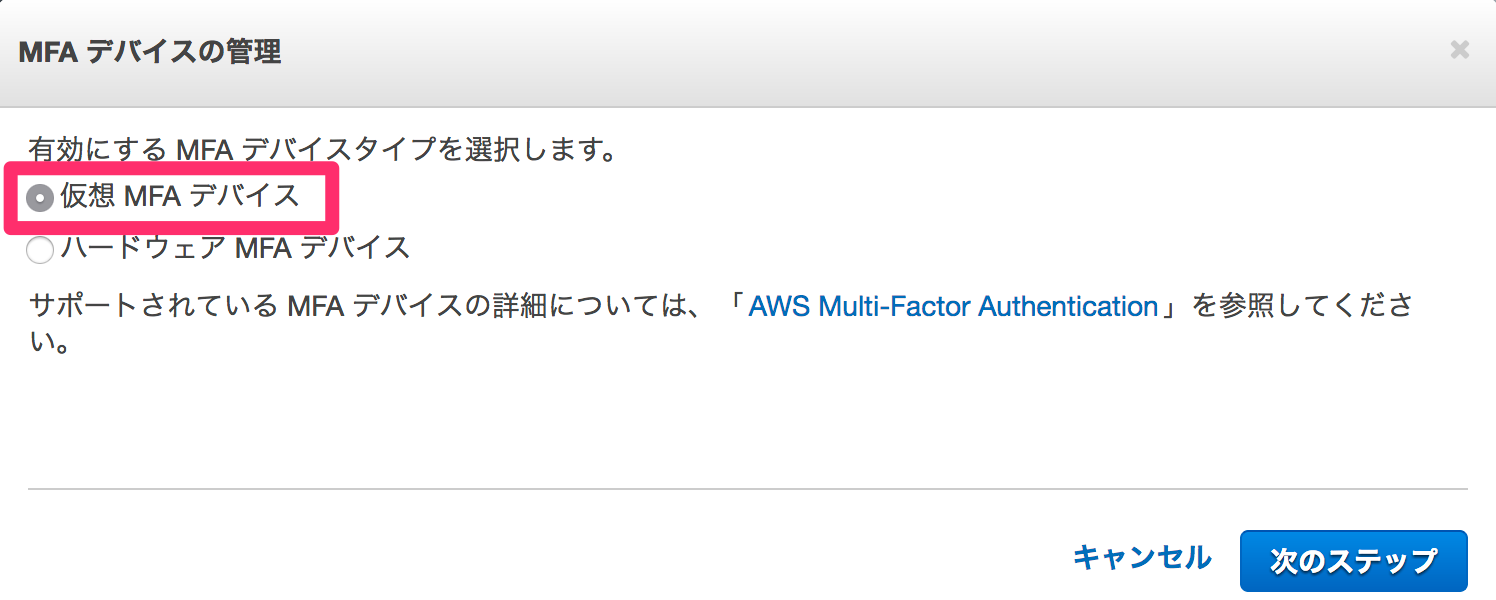
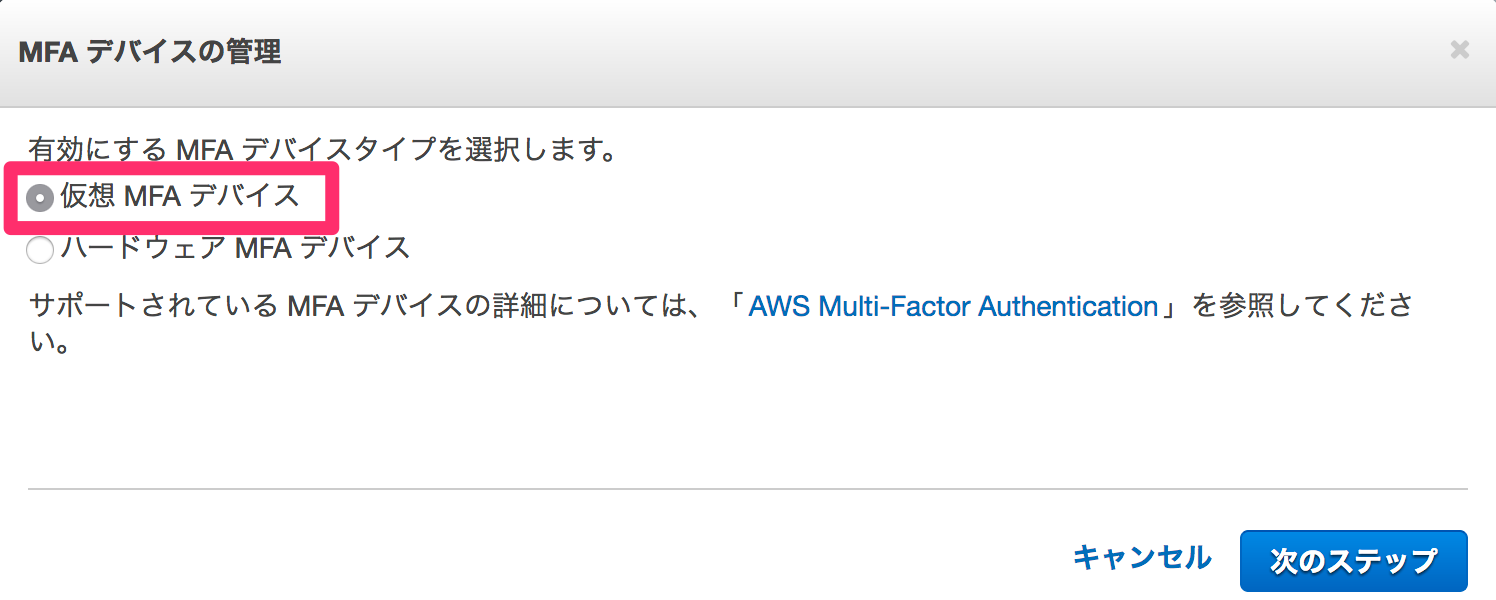
MFAデバイスの管理1
開いたダイアログから、「仮想 MFA デバイス」を選択し、「次のステップ」をクリックします。

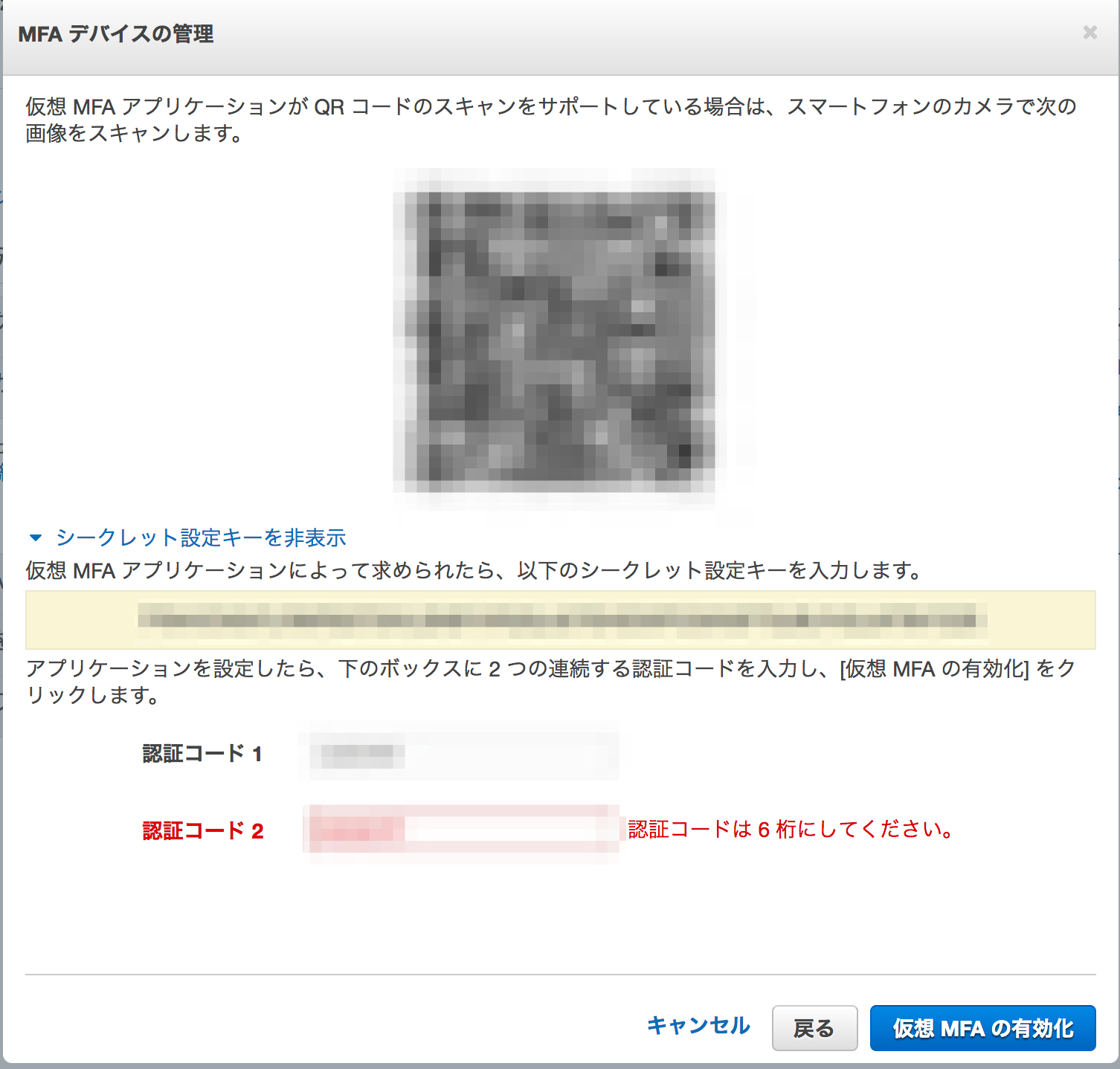
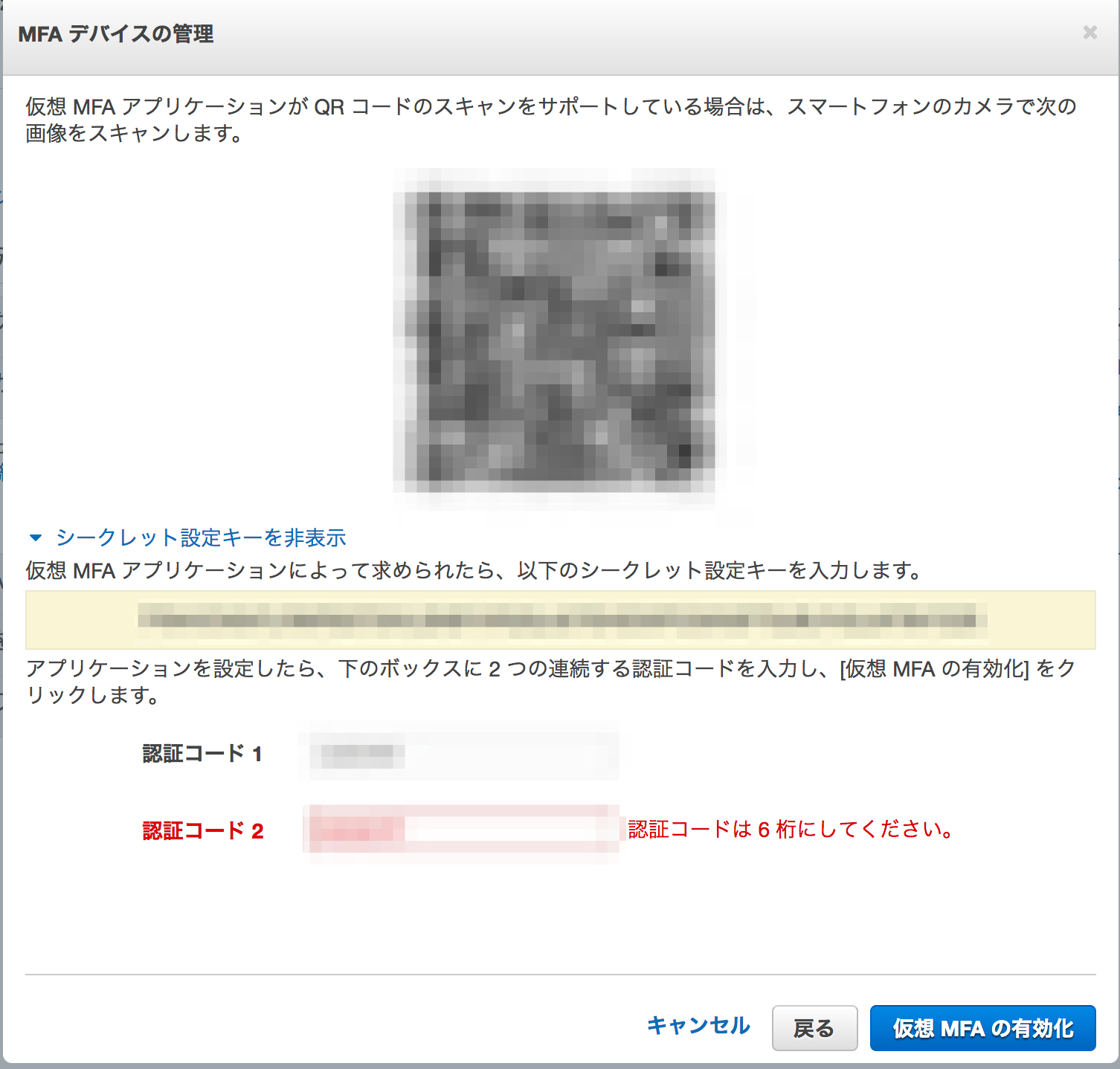
MFAデバイスの管理2
表示されたQRコードを、先程のアプリで読み込み、登録します。
その後、認証コード 1にAWSの数字を入力し
認証コード2に認証コード1から切り替わった数字を入力します。

これで、2段階認証が設定できました。