WordPress『TinyMCE Advanced』の投稿画面をカスタマイズする方法です。
今回はTinyMCE Advancedの投稿画面に『cssの反映』『スタイルの追加』の2つのカスタマイズをやってみます。
TinyMCE Advancedの投稿画面へCSSの反映
投稿画面へCSSを反映させるには、functions.phpに追記します。
<?php
add_editor_style("editor-style.css");
?>
と追記します。
こうすると、テンプレートファイルがある場所のeditor-style.cssが読み込まれます。
サイトのルートのcssを読み込ませたい場合は、
<?php
add_editor_style("../../../../css/editor-style.css");
?>
と、するといいでしょう。
TinyMCE Advancedの投稿画面へスタイルの追加
投稿画面へオリジナルのスタイルを適用させる方法です。
<?php
function _my_tinymce($initArray) {
$style_formats = array(
array(
'title' => 'スタイル1',
'block' => 'div',
'classes' => 'style1'
),
array(
'title' => 'スタイル2',
'block' => 'p',
'classes' => 'style2'
),
array(
'title' => 'スタイル3',
'block' => 'div',
'classes' => 'style1 style3'
),
);
$initArray['style_formats'] = json_encode($style_formats);
return $initArray;
}
add_filter('tiny_mce_before_init', '_my_tinymce', 10000);
?>
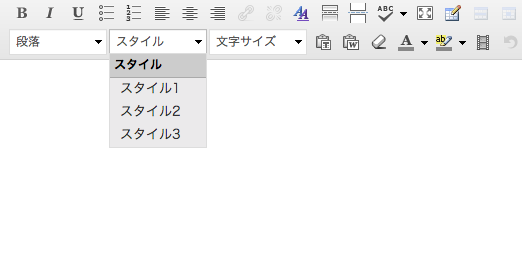
とすると、スタイル1,2,3が追加されます。

classesに複数渡すと複数のクラスを指定することも可能です。