Web Storageの使用方法についてです。
Web Storageとは
Web Storageはブラウザにデータを保存する仕組みです。
以前までのキャッシュに比べ、容量が大きく(5MB)、キーバリュー型で、JavaScriptで容易に操作できるのが特徴です。
また、Web Storageはデータを全てテキストとして保存するので注意が必要です。
Web Storage対応ブラウザ
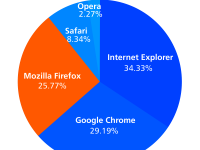
しかし、この便利なWeb Strageに全てのブラウザが対応しているわけではありません。
- IE8以降
- Firefox 3.6以降
- Chrome 8以降
- Safari 5以降
- Opera 11以降
となっております。
現段階で使用する第一候補はスマートフォンがオススメです。
Web Storageの種類
Web Strageには、sessionStorageとlocalStorageの2種類があります。
sessionStorage
sessionStorageは、sessionと同じようにウィンドウ・タブを閉じるまでが有効期限になります。
localStorage
localStorageは、データを永続的に保存することが出来ます。
Web Storageの使用方法
sessionStorageの場合はまず、
var storage = sessionStorage;
とします。
データの取得
sessionStorage
storage.getItem('key');
localStorage
localStorage['key']
データのセット
sessionStorage
storage.setItem('key', '1111');
localStorage
localStorage.setItem('key', '1111')
データの削除
sessionStorage
storage.removeItem('key');
localStorage
localStorage.removeItem('key');
データの全削除
sessionStorage
storage.clear();
localStorage
localStorage.clear();
このように簡単に、Web Storageを使用することが出来ます。
スマートフォン向けに使用し、まるでネイティブアプリの用にしてみるのもいいのかもしれません。