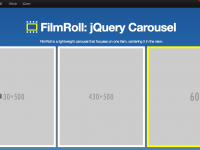
このように、左右に画像を表示するためのプラグインです。 レスポンシブにも対応しており、大変便利です。 使用方法 まず、jqueryのpluginなのでjqueryと、FilmRollをダウンロードします。 html ht
Category. JavaScript
スライダーで左右に画像を表示するjquery plugin『FilmRoll』
date. 2015/9/18
category. JavaScript
Modal用jquery plugin『leanModal』
date. 2015/8/3
category. JavaScript
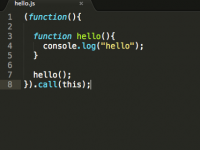
Modal用jquery plugin『leanModal』の使用方法です。 ダウンロード まず、leanModalのサイトへいき、『DOWNLOAD .zip』からダウンロードします。 読み込むファイル ダウンロードし
JavaScriptで全角文字を正規表現で検索
date. 2015/4/24
category. JavaScript Other
JavaScriptで全角文字を正規表現で検索する方法です。 matchを使って正規表現で全角文字を検索 JavaScriptで正規表現を利用して検索するには、『match』を利用します。 var a = “a”; va
jQueryで値を変更してchangeイベントを発動する
date. 2015/4/20
category. JavaScript
jQueryでinput要素をval()で変更してもchangeイベントが発動しないため、 val()でchangeイベントを発動する方法です。 change()を使用する change()を使用することで、change
Velocity.jsを使用してjQueryでanimationを軽快に行う
date. 2015/3/19
category. HTML・CSS JavaScript
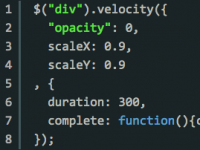
Velocity.jsを使用してjQueryでanimationを軽快に行う方法です。 Velocity.jsとは Velocity.jsはjQueryのanimationの記述と同じ方法で、 CSS3のanimatio